Meta Horizon Worlds Internship
Summer 2022
While at my first internship at Meta, I looked more into the company and what was my goal for the future. I learned that they own Oculus (Meta Quest) and immediately went out to by the VR headset. Once I started using it, I knew that was what I wanted to design for. Therefore, I set up interviews with people who worked on it and when I got my return offer I expressed my interest in the Meta Quest and how my experience with architecture would come in handy.
Similarly to the first internship, I cannot publicly talk about my work but I can say that it was for the Meta Horizon Worlds Creation Tools team. I was able to design and prototype a tool that would be integrated into the tools that Horizon’s creators use for creating worlds in VR.
This was a difficult task because there was nothing similar to it but it helped me learn a lot about how to do the proper research, design, iterate, collaborate and finally prototype. I found that the 3D modeling skills I had from learning about architecture and product design helped me visualize how my 2D designs in Figma would look in the headset.
Luggage Scale Redesign
Fall 2021
In 2021, I was given the opportunity to study abroad at the University of Sussex, in the United Kingdom. I took classes in Human Computer Interaction, Artificial Intelligence and Product Design.
The Product Design class was called Human Factors and Ergonomics. It was about physical products and this allowed me to learn a lot about what type of considerations to take when designing things that humans will interact with and especially 3D products.
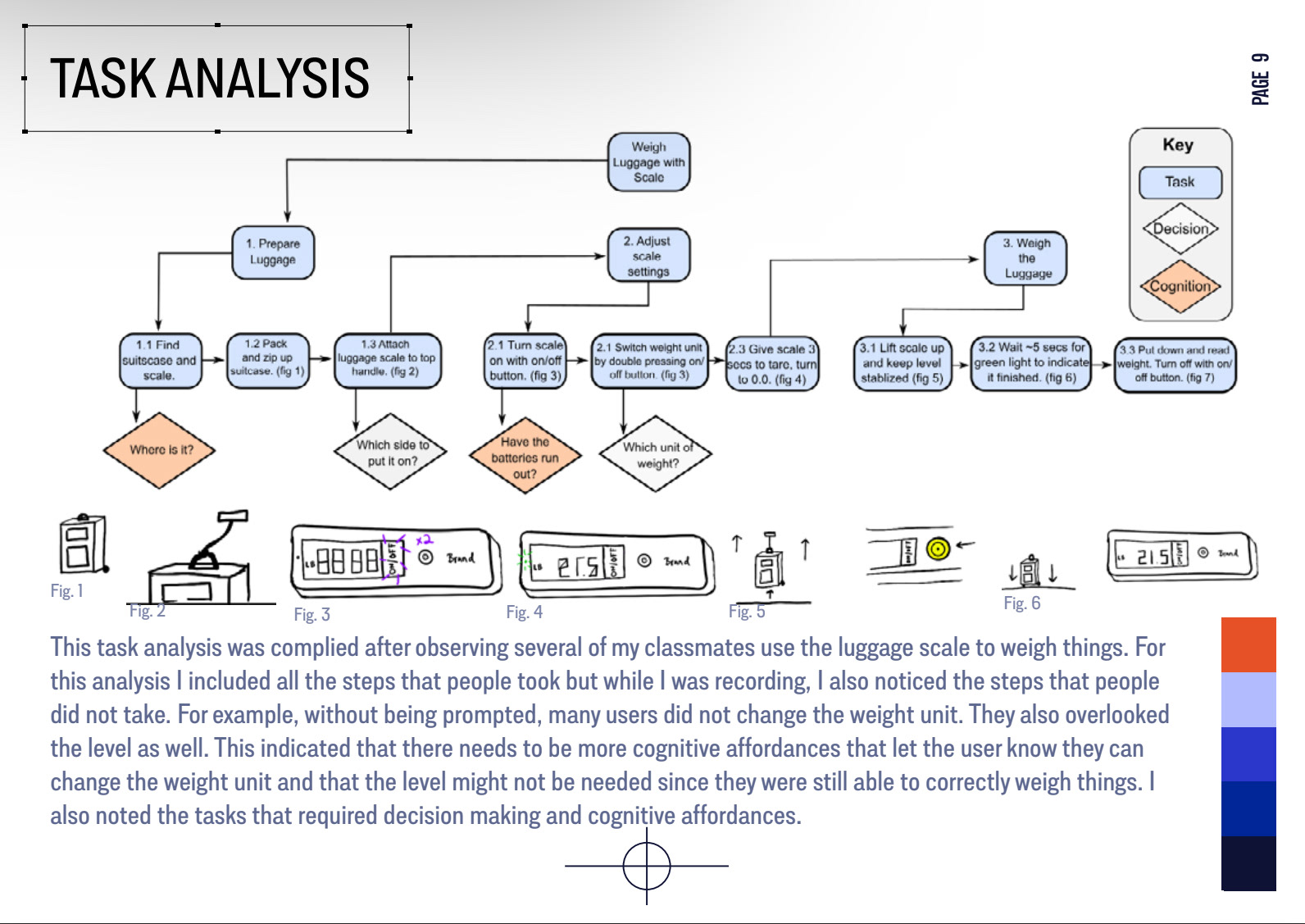
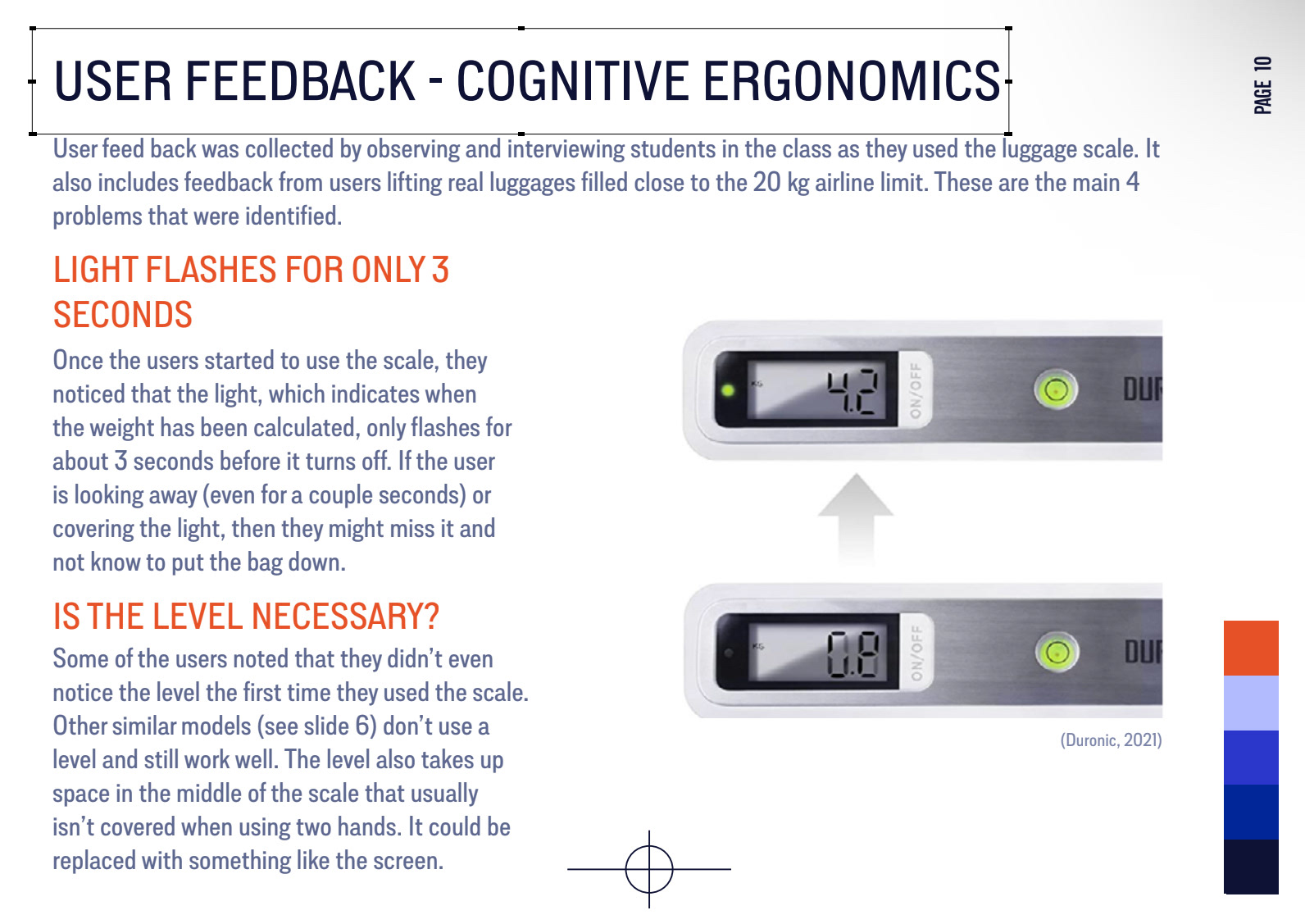
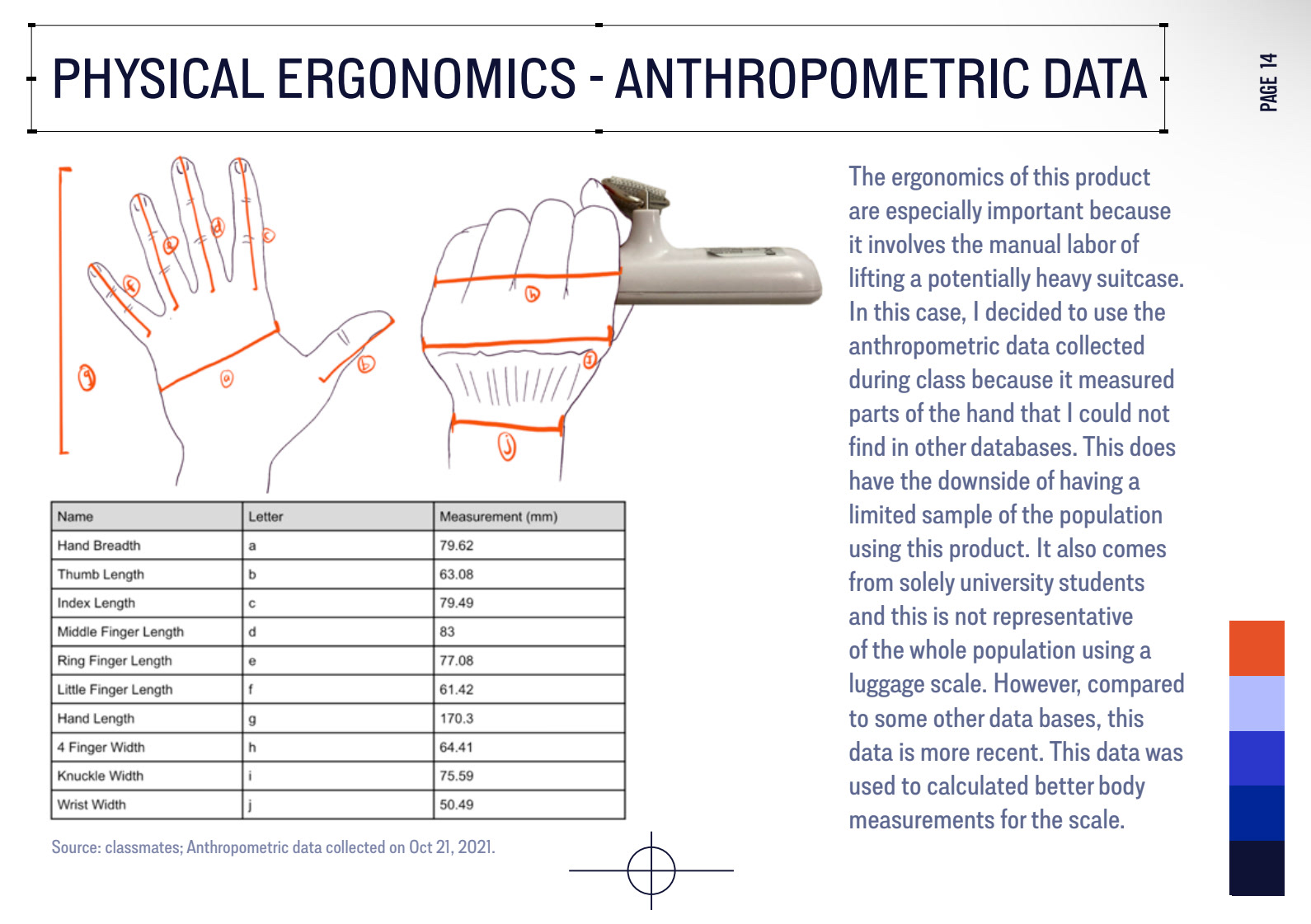
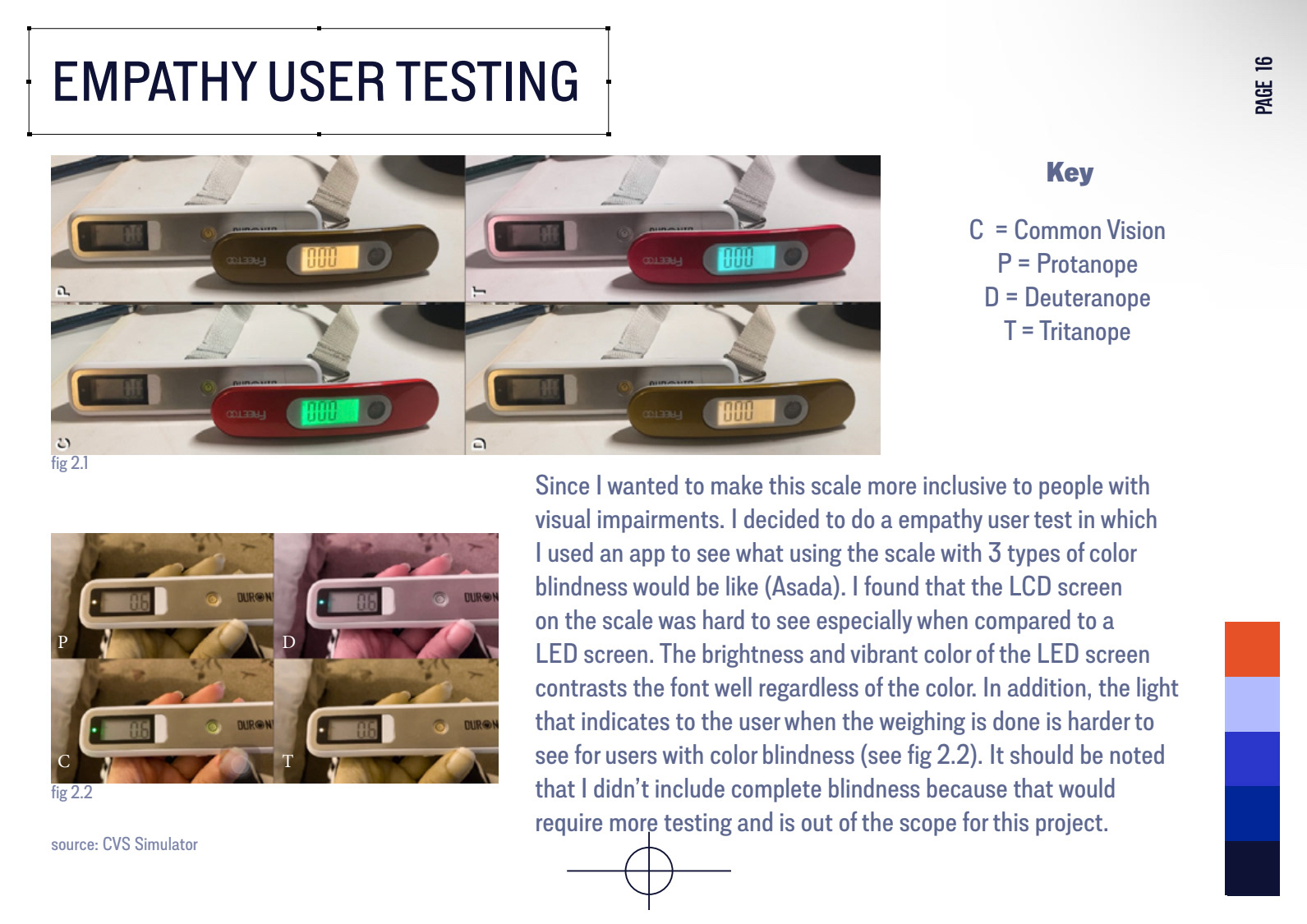
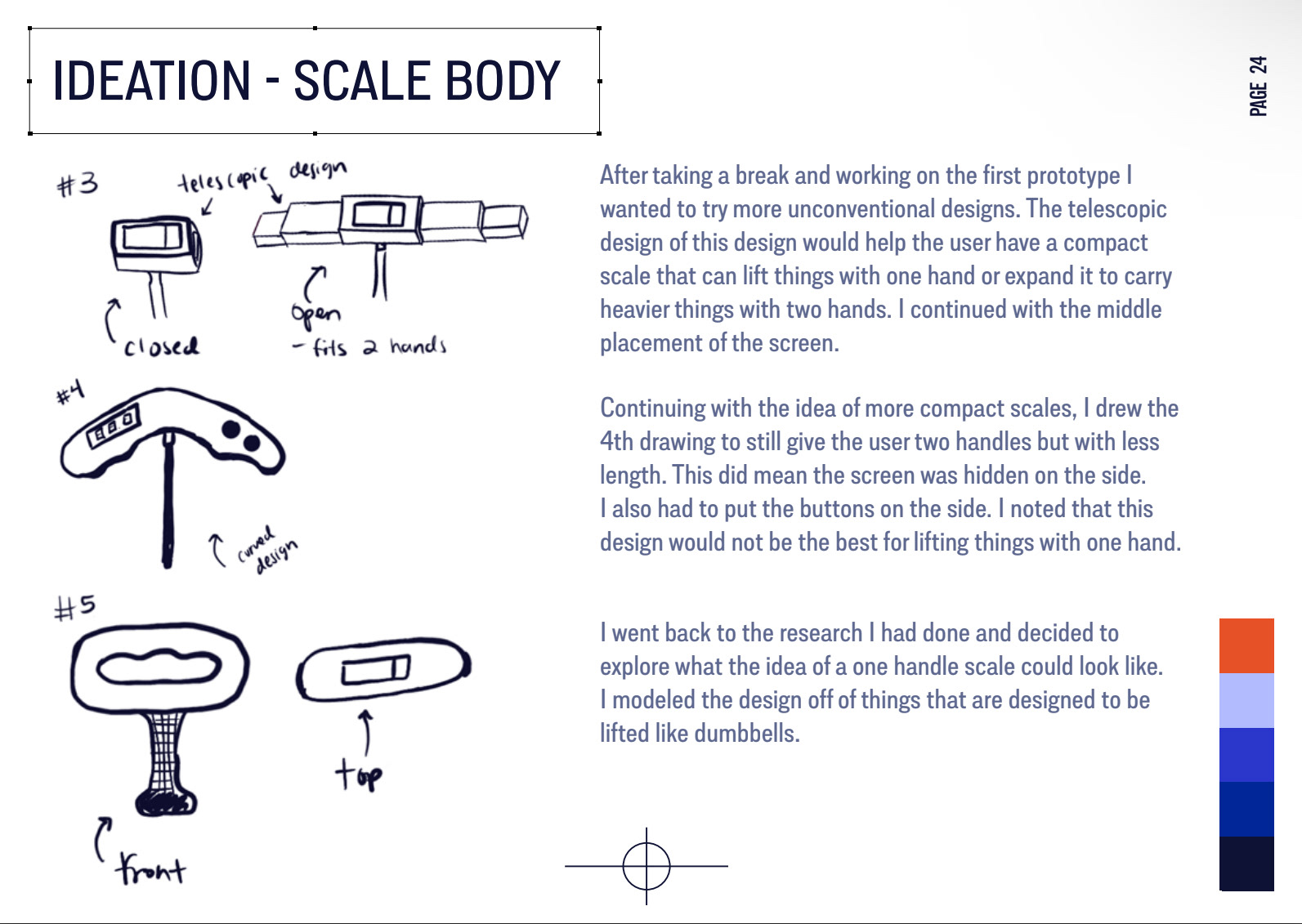
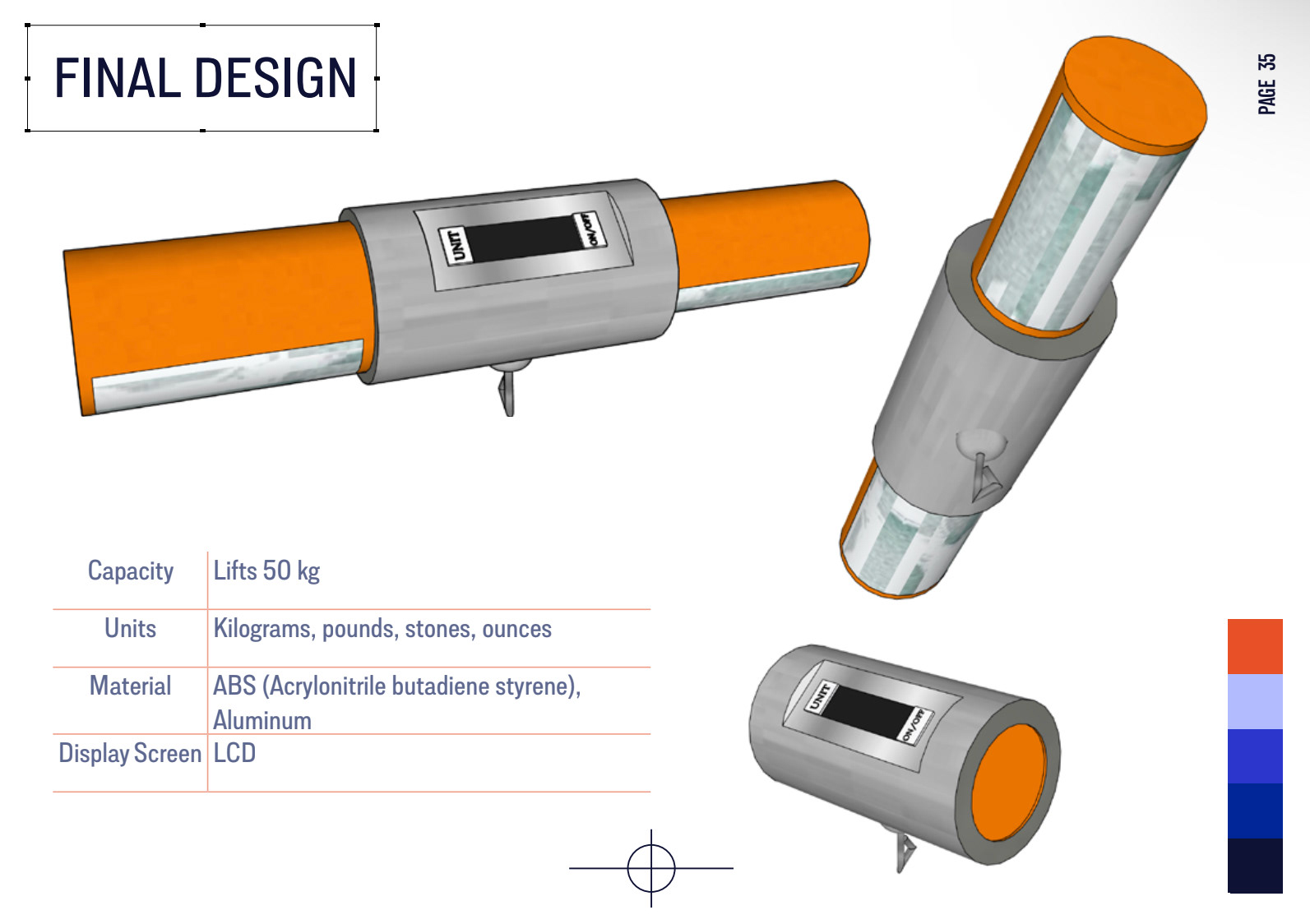
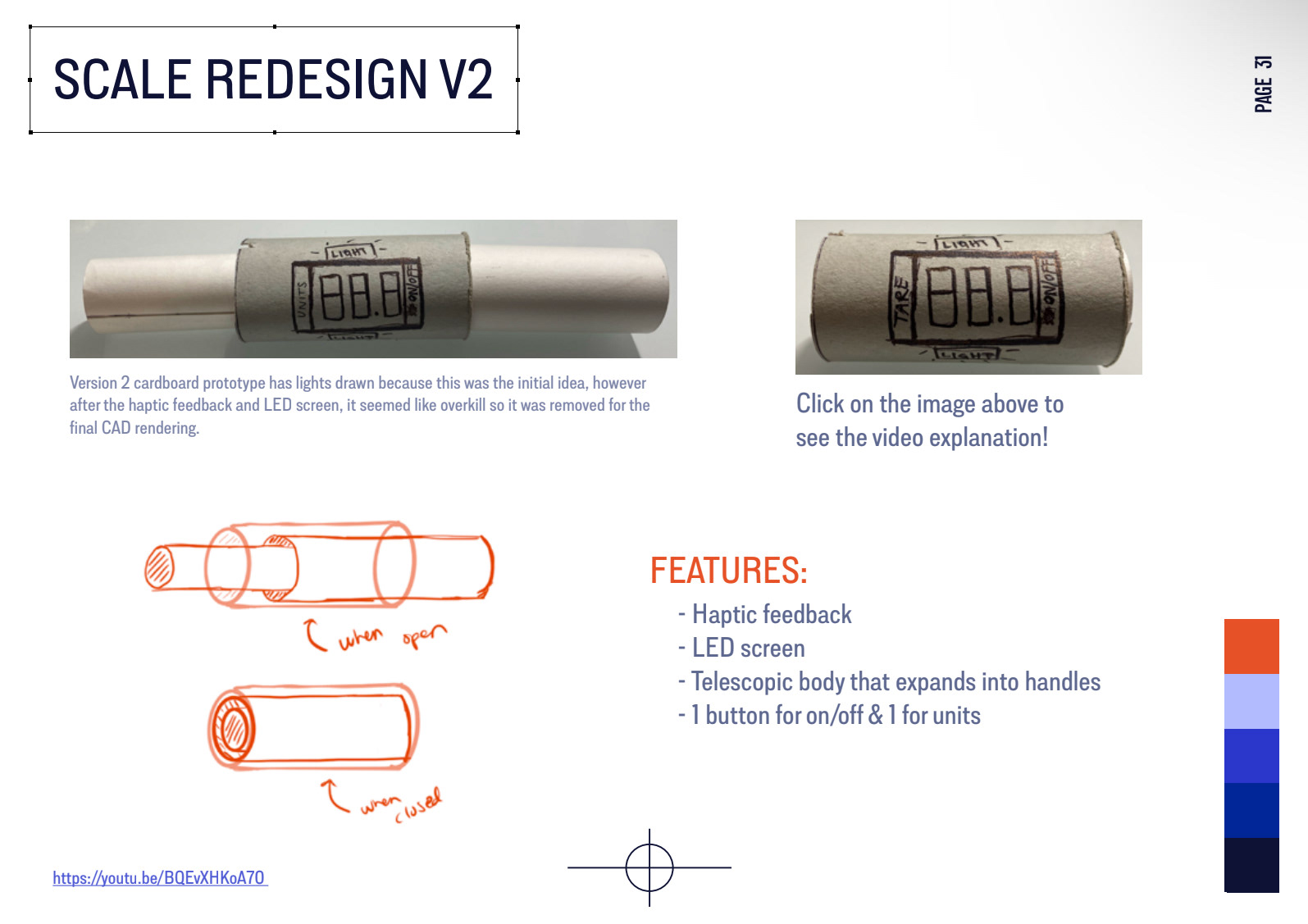
For the final project of this class I did a case study on how I would redesign a luggage scale. To see the full case study please follow the link below. I have also added some standout images about this project.







Facebook Fundraising internship
Summer 2021
During the summer of 2021, I interned at Meta for their Facebook App Fundraisers page. It was part of their Facebook University (Meta University) program and during my time here I was able to create a webpage and learn more about the product design process.
Unfortunately, I am not allowed to talk about the work I did due to a NDA.
Treehacks: Iam
Winter 2021
I participated in the Stanford 2021 hack-a-thon. My group and I developed the idea of making a chrome extension that would help people with dietary restrictions easily know what products they can or cannot eat. I worked as the designer of the group and the video below showcases a prototype walkthrough of what the signup process would be like. I made it using Adobe XD.
Eagle Park: Oxy 2035 - 2040
FAll 2020
For my World Building class we were creating a new world. Our world centered around the Occidental College area, Highland Park and Eagle Rock, 20-25 years in the future.

Mateo in his bathroom with a smart mirror with relevant news

The Green Bean Ni (2), an extension of the current Green Bean on Oxy's Campus. Showcases how Oxy has expanded to satellite campuses.

Mateo at his home office. His primary computer is a tablet laptop hybrid for portability. He also has a pair of VR google for when he need to attend meetings. And his 3-D printer is also present, this printer can print out model 10x as faster as 2020 models.

This image showcases what uber or other ride sharing cars will look like. There is not longer a need for a steering wheel.

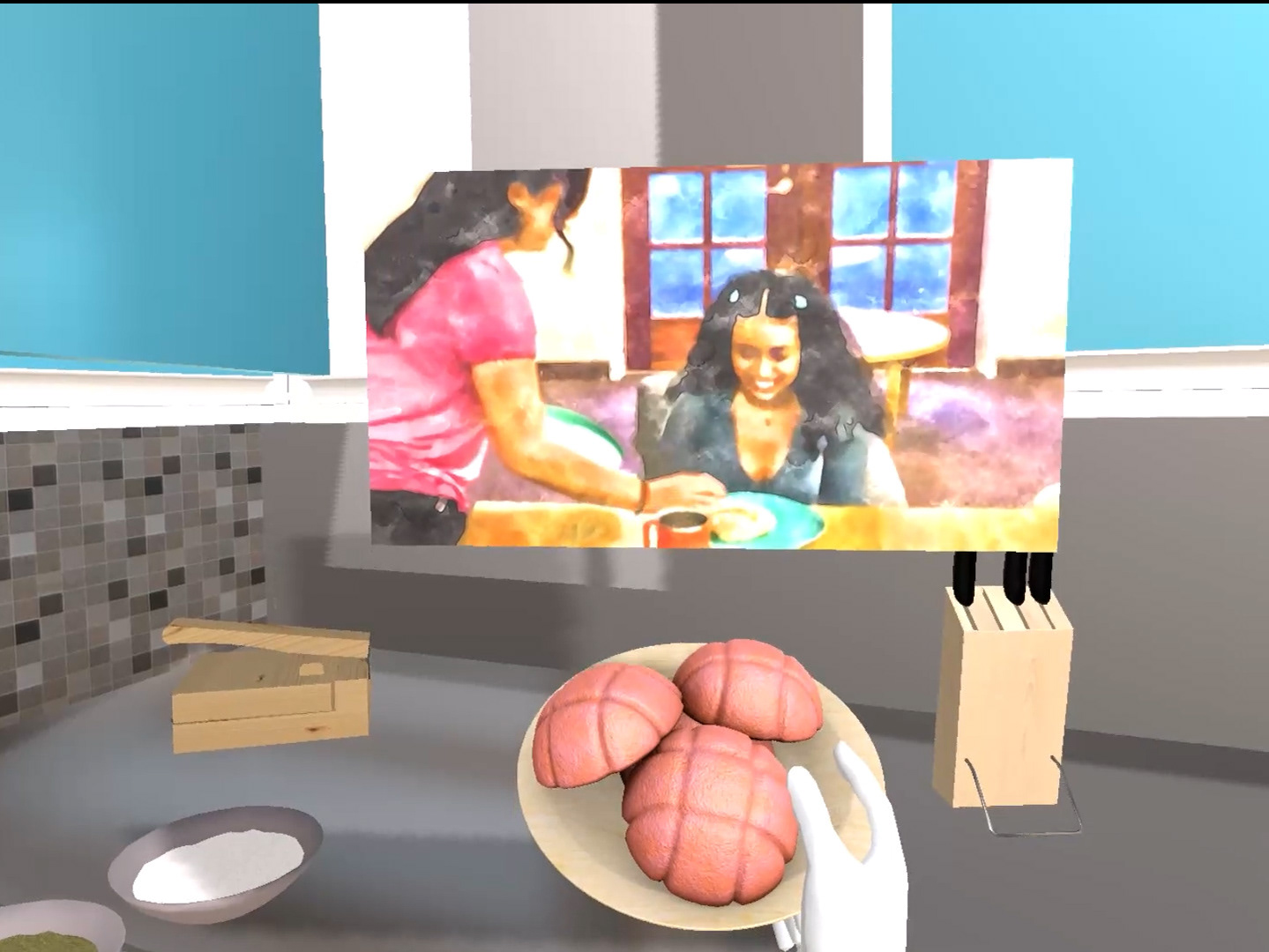
Mateo in his smart kitchen, all of his appliances are IoT and therefore connect to a app on his phone so he can control them from one convenient place.

This is what meetings look like, half of the participants are not physically there but having a hologram version of them helps everyone feel more present.
The next part of the class was to create a day in the life of someone in the world we created. I wanted to again focus on "smart" technology and what that would look like in our world so I opted to have my character not be a student.
Mateo is the character I created, he is a architect who works in LA but is a mentor for a Oxy student. As you can see in the day of the life document I really tried to focus on the technology Mateo used and how he interacted with it.
The images shown above are mockup of different parts of the day in the life. I made these using Adobe Photoshop.
The audio above is a sound collage I made in that showcase's how Mateo interacts with the technology around him during his morning routine. I made this using Adobe Audition.
The video above is a animatic I made to showcase an aspect of our world. This animatic does not focus on Iot but on the future of transportation. As I worked on this project I found myself being more drawn to what transportation (specifically ride sharing) would be like in the future. I found I enjoyed thinking about what ridesharing companies would do to make their car experience the best possible.
I also thought about how autonomous cars would change driving regulations so in the beginning you see my approach to that.
I found a image online of a car without a steering wheel and although I do think personal cars will still have them 20-25 years from now, I think it's interesting to think about cars that don't. The video highly emphasized the unique features of the car because I thought about my experience with ridesharing cars and what I would want to be in them.
I also address what fuel and it's consumption will be like. Although charging stations do exist I do think they will be the primary fuel for cars. However, I think that in the future there won't be a need to plug cars in. If we can wirelessly charge a phone then in the future we won't even have to get out of the car to charge it.
Finally, I also made a new sound collage to go with this animatic and add to the experience of what transportation will be in the future. I made the animatic with Adobe After Effects and the sound collage with Adobe Audition.
Intro to digital Design Portfolio Website
Spring 2020
The following is the portfolio website I made for my Intro to Digital Design Class. I made it using Adobe Dreamweaver, Photoshop and Illustrator.
This project helped me practice programing in HTML and CSS. When initially brainstorming about what I wanted my portfolio website to be like, I decided to created a whole theme around it. The theme for mine was camera related images.

For the navigation panel I wanted mine to be different so i put it on the bottom of the page.
In the about page (to the left) I continued the theme by adding pictures of myself in a camera roll. I made this on photoshop.
For the actual showcasing of my work I wanted to again continue with the camera roll theme so I created a lightbox that initially looks like a roll of film that when you click on it opens up the an image.
Overall, I had a lot of fun with this project because it was a more casual form of this website.


GBD Architects Map
Spring 2019
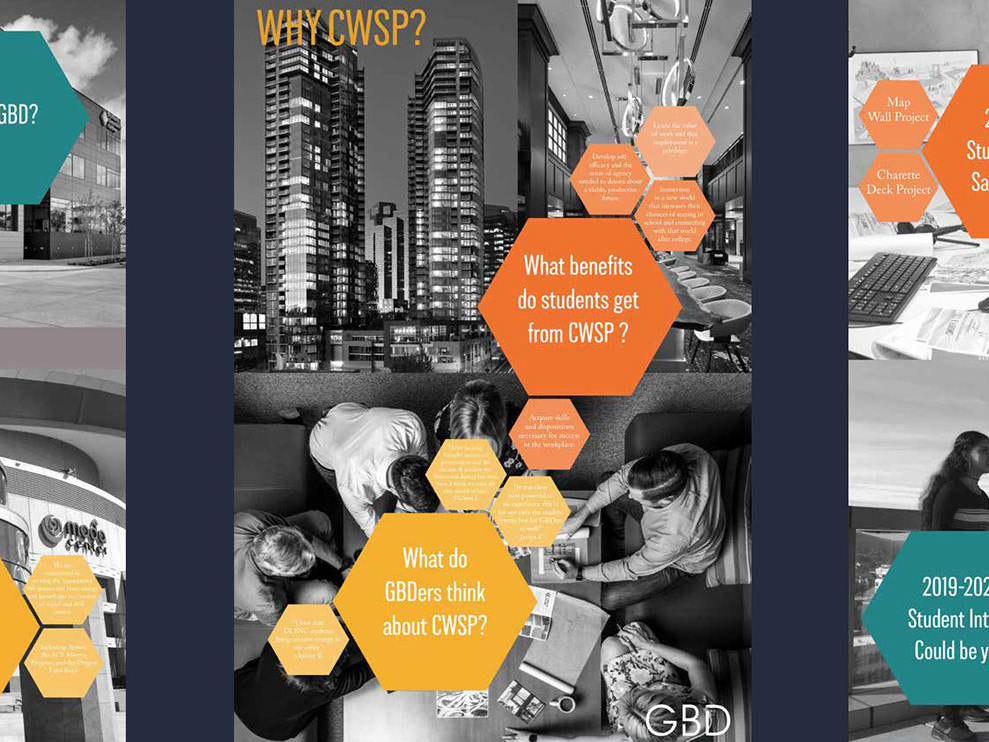
While working for GBD architects I was commissioned with designing and prototyping a map to showcase all of GBD's work.
This project came to me with some work already done. The picture on the bottom left is some of the previous work done by the former intern. I redesigned everything because I wanted the map and everything on it to match with GBD's theme.
I designed the map's pins because I wanted them to match the free form of the GBD logo. I used a program called MapBox to design the map. I designed the icons on Illustrator and made a mockup on Photoshop.



When designing the map I wanted it have similar elements to the website so I added in a dropdown menu similar to the one used on GBD project pages (rightmost image).
This project left a big impact on me because it helped me realized I really enjoyed thinking and designing things for people to interact with.